
Расширение для Chrome под названием Data Selfie позволяет увидеть, как Facebook собирает данные о пользователях и какие выводы делает из них, сообщает The Next Web.

Приложение Data Selfie отслеживает, на что и как долго смотрит пользователь, какие он ставит лайки, по каким ссылкам переходит и что печатает. Разработка обрабатывает полученные данные в поиске закономерностей и объединяет информацию в отчёты, при подготовке которых использует алгоритмы машинного обучения от IBM Watson и Университета Кембриджа.
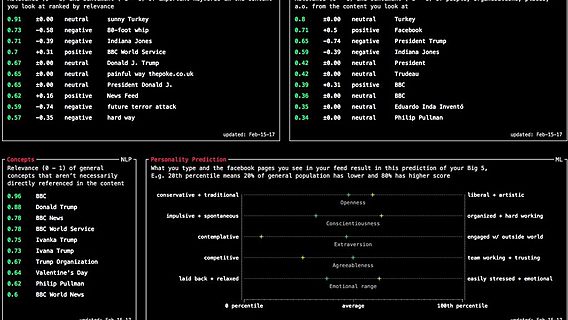
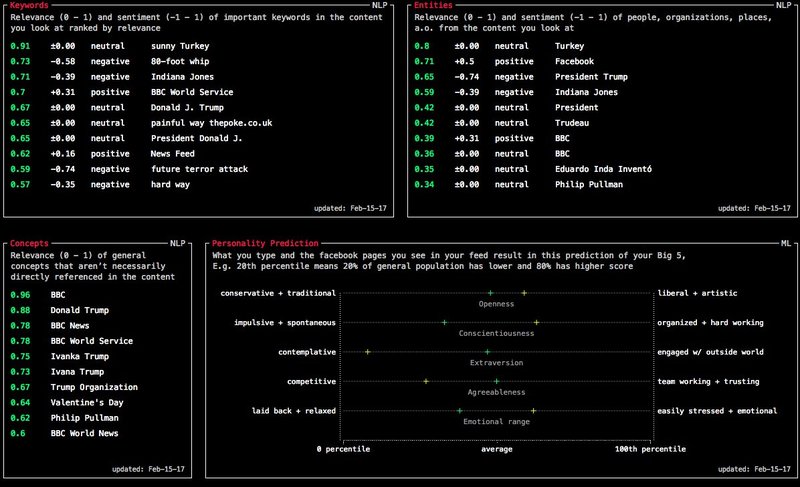
Панель управления Data Selfie показывает использование соцсети в разное время, выделяя цветом отдельные группы данных. Кроме этого, приложение выделяет публикации, на чтение и взаимодействие с которыми пользователь потратил больше всего времени. И, как и Facebook, разработка использует прогнозную аналитику для определения политических, пищевых и других предпочтений «подопытного».
Для того, чтобы избежать незаконного использования данных, всю информацию приложение хранит локально и никогда не использует внешние серверы. Создатель Data Selfie компания Data X также разместила код приложения на GitHub.







Релоцировались? Теперь вы можете комментировать без верификации аккаунта.