
Большинство тенденций в веб-дизайне мимолётны — остаются лишь эволюционно адаптированные. В начале этого года многие специализированные ресурсы, делая прогнозы, неоднократно заявляли о грядущей революции в веб-дизайне и интернет-среде в целом. Давайте разберёмся, каковы были основные тенденции уходящего года и сбылись ли смелые прогнозы.

Итак, откуда же взялись прогнозы о грядущей революции в веб-дизайне и интернет-среде?
Во-первых, в уходящем году продолжился бурный рост мобильного трафика (известно, что многие современные тренды веб-дизайна напрямую сформировались благодаря влиянию мобильных операционных систем).
А во-вторых, в 2015 году фиксировались рекордно высокие показатели вовлечённости мировой аудитории в интернет-среду. По данным отчёта KPCB, если в 1995 году интернетом пользовалось 35 млн человек (0,06% населения Земли), то сейчас это число выросло до 3,2 млрд человек (45% мирового населения).
На существенное увеличение активных интернет-пользователей, конечно же, отреагировали как тенденции в веб-дизайне, так и подходы современных компаний к реализации бизнес-решений. Теперь сайт — это не просто информационная страничка с набором функциональных элементов. Сегодня это продуманные до мельчайших деталей интерфейсы, способные в виртуальной среде выгодно демонстрировать, полноценно раскрывать и продавать товары и услуги владельцев.
Поэтому крайне важно при разработке интернет-ресурсов учитывать не только всевозможные интересы потенциальной аудитории, но и современные тренды в реализации бизнес-решений. Ведь сайт компании должен демонстрировать её качественный подход к делу. Как никогда важно создавать не просто красивый, но и удобный, функциональный и ориентированный на конечного пользователя интерфейс.
Предлагаю вспомнить основные направления в веб-дизайне образца 2015 года:
- Flat design
- Material design
- Adaptive & responsive design
На своём пьедестале закрепились SVG-графика, акцент на типографику, одноцветные схемы, гамбургер-меню, бесконечный скроллинг, карточный дизайн или блочная сетка, большие фоновые изображения и видео, богатая анимация.
Flat design

В 80-х flat design использовался как способ увеличить производительность ПК, поскольку цифровые технологии не позволяли использовать сложные графические элементы. Его популярность возродилась после появления интерфейса Microsoft Metro (после выхода Windows 8 в 2012 году получил название «Modern UI»).
В начале 2015 года flat design перестал быть радикальным течением, став одним из стандартов в ИT-дизайне. Его применение легло в основу нескольких других трендов. Основная цель направления — сделать каждый элемент максимально эффективным.

Особенности и принципы
- Во flat используются двухмерные, максимально простые объекты. Отказ от иллюзии трёхмерного изображения. Нет переходов и градиентов. Поэтому применение объёмных деталей и градиентов будет говорить о низком качестве реализации.
- Используется лишь несколько основных, заранее выбранных цветов. Это золотое правило — не стоит раскрашивать свой сайт во все цвета радуги. Это утомит пользователя, и он уйдёт с сайта.
- Часто для отображения элементов используются только их контуры. Если хотите позиционировать свой продукт как Apple, не бойтесь тонких линий. Мне запомнилось нашумевшее в 2013 году обновление iOS 6 до iOS 7.

Использование
Создать сайт в плоском стиле не составит особых трудностей, поскольку для разработчиков открыты все возможности:
- Существует большое количество мануалов, библиотек элементов, шрифтов и палитр. Этому посвящено множество уроков в интернете.
- Нет требований к специальным навыкам дизайнера, но требования к качеству вёрстки очень высоки.
- Сайты в стиле flat не требуют больших ресурсов, поэтому у них высокая кроссбраузерность. Ваш сайт с большей вероятностью будет корректно работать в любом браузере.
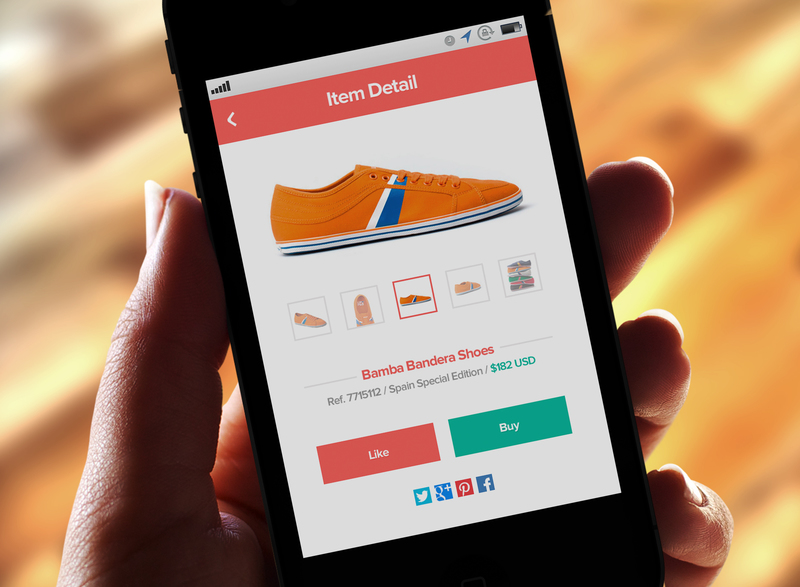
Для чего подходит: для презентационных ресурсов. Это эффективная демонстрация товаров и услуг: лаконичные элементы дизайна не отвлекают от самого важного, легко акцентировать внимание пользователя (крупные изображения, динамичная анимация, мало текста, заметные кнопки).
Трудно судить о том, для какого сектора бизнеса подходит flat design. Важно провести анализ и чётко понимать свою бизнес-задачу. Стоит быть аккуратным с модой на flat, иначе можно потерять значительное количество пользователей. Так произошло с южноафриканским банком First National Bank — после обновления дизайна ушло примерно 6 млн клиентов. В понедельник перед глазами клиентов вместо обычного банковского ресурса предстала плоская версия сайта, и в ближайшие недели служба техподдержки попала под шквал звонков недовольных пользователей.
Примеры
Если решите спроектировать интернет-магазин с помощью flat design, вот несколько хороших примеров достойных и интересных интернет-магазинов, которым присуща простота, лаконичность и презентабельность.

- dimes.io
- fitbit.com
- mcwhopper.com
- melanie-f.com
- shop.cienneny.com
- etq-amsterdam.com
- adidas.com/us
- formerlyyes.com
- tenslife.com
- dansmonsac.ca
- takeabite.ru
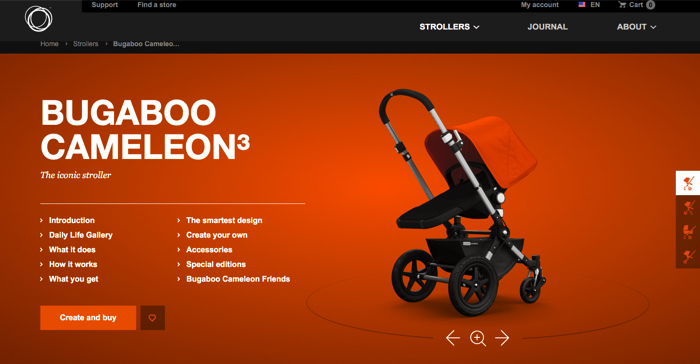
Material design
Впервые material design был представлен Google в 2014 году, эволюционно он вырос из flat design. Многие ошибочно считают его просто style guide.
Особенности и принципы
- Вся суть material design — в предсказывании ожиданий пользователя и его реакции. У вас не просто сайт, это нечто большее. Ведь дизайн — это что-то материальное, тактильное, это можно потрогать.
- Поведение элементов и объектов предсказуемо.
- Отсутствие объёма, мелких деталей и детализации в целом, нет неестественных цветов.

Использование
Принимая решение использовать для своего бизнеса material design, важно знать несколько моментов.
- Компания Google предоставляет мануалы, библиотеки элементов и шрифтов, палитры. Множество уроков и лекций уже есть в интернете, поэтому вам легко будет контролировать рабочий процесс.
- Здесь используется множество интерактивных элементов, запросы без перезагрузки страницы (AJAX), что положительно влияет на восприятие вашего сайта.
- Можно столкнуться с проблемой кроссбраузерности. Если ваша целевая аудитория пользуется Internet Explorer (старше 10-й версии), то есть вероятность, что сайт будет некорректно отображаться.
Поэтому всегда анализируйте трафик и аудиторию ресурса, прежде чем принять решение.
Для чего подходит: для презентационных и информационных ресурсов, которые требуют более сложного и динамичного функционала. Применение в мобильных версиях существенно повышает их качество и отзывчивость, позволяет достойно заменить полные версии ресурсов.
Примеры

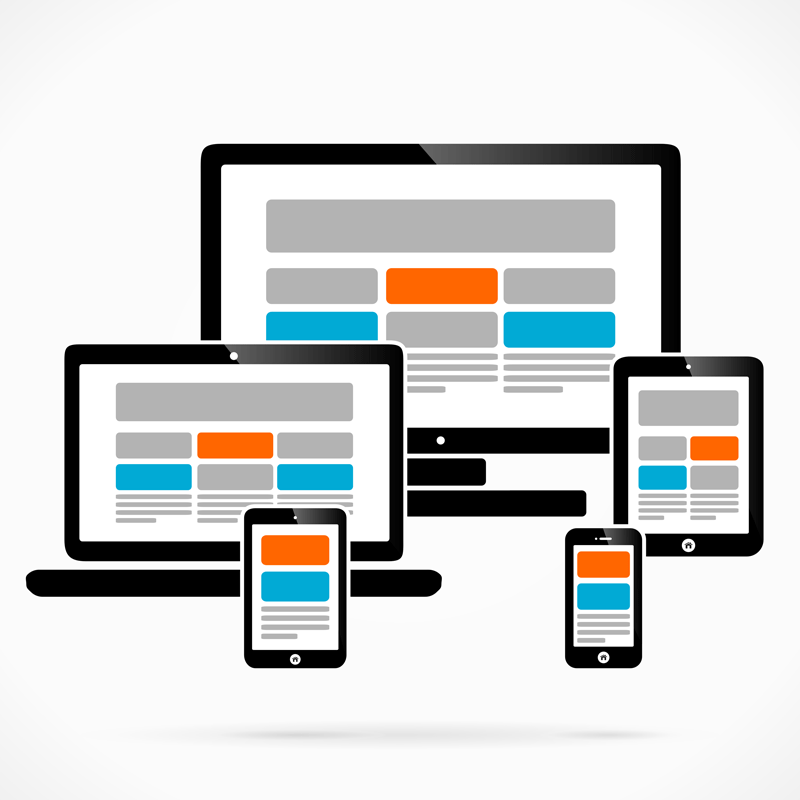
Adaptive & Responsive design

Adaptive & Responsive web design — это инструмент, который обеспечивает корректное отображение сайта на экранах разных размеров. Если у вас обычный информационный сайт, возможно, будет достаточно сделать одну версию сайта. Но если вы планируете создать интернет-магазин, то адаптивная вёрстка — оптимальное решение. Изменения структуры страниц в зависимости от устройства позволяет пользователю быстро находить информацию, делать акценты на основных элементах.
Создав мобильную версию своего интернет-магазина, вы гарантированно увеличите количество удачных заказов вдвое, а то и больше. Ведь с каждым днём владельцев мобильных устройств становится всё больше, а процент покупок, совершённых с гаджетов, растёт.
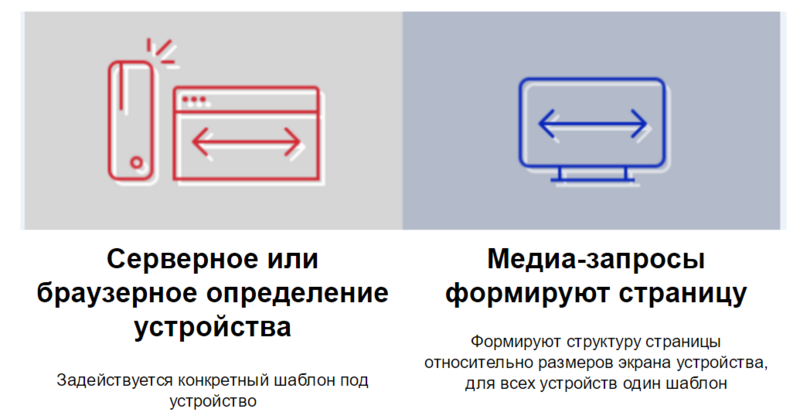
Ниже представлены основные различия меджду Adaptive & Responsive web design. Ознакомившись с ними, вы с лёгкостью сможете определить, что вам больше подходит.
Определение устройства

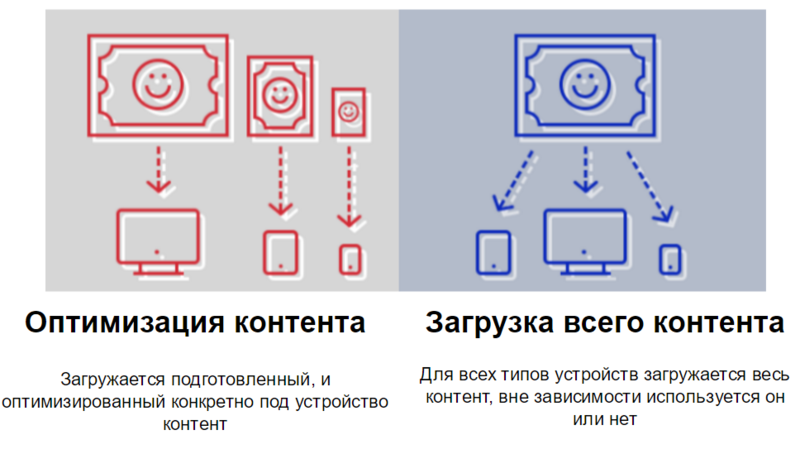
Оптимизация контента

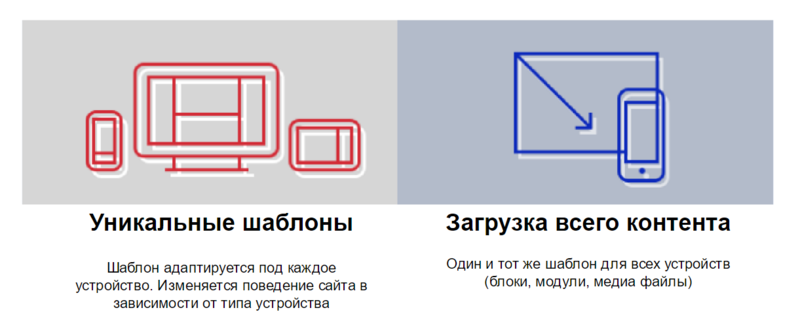
Адаптация под устройство, особенности

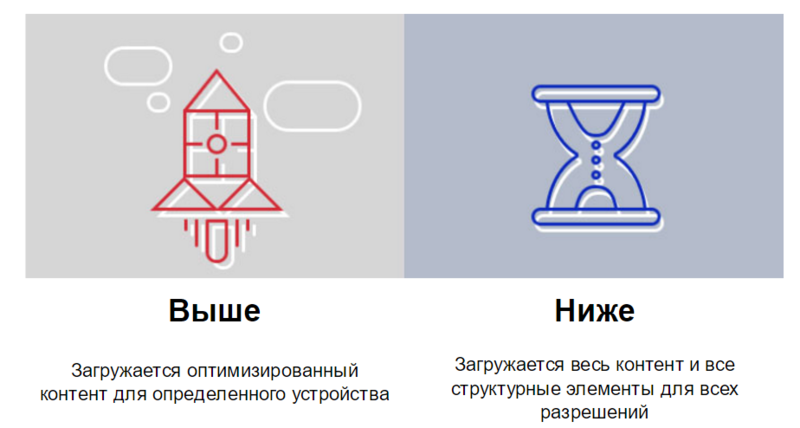
Скорость загрузки

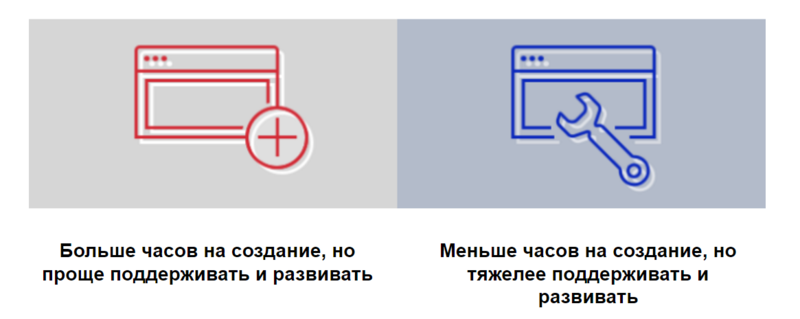
Разработка и запуск

Всё большее сайтов отказывается от респонсивных технологий в пользу адаптивных. Причина — большие трудозатраты при поддержке и развитии responsive-сайтов.
Краткое резюме
Выше я рассмотрела несколько тенденций в веб-дизайне уходящего 2015 года. В данный момент набирают обороты следующие тенденции:
● отказ от больших изображений в шапке сайта;
● персонализированный UX;
● горизонтальный скроллинг;
● стори-теллинг, сайты-истории вроде amphibiox.geox.com;
● меню как в приложениях (кнопка-гамбургер, всплывающая боковая панель), и др.
Хочу заменить, что слепо следовать тенденциям не стоит. Так, если ваша целевая аудитория заходит в интернет в основном с персональных компьютеров и не пользуется мобильными приложениями, то меню в виде «гамбургера» может сыграть с сайтом злую шутку. Пользователь будет ориентироваться с трудом и не сможет найти нужный ему раздел.
Главное правило дизайнера — делать удобный и понятный сайт для своей целевой аудитории.
Если эта статья покажется вам интересной и полезной, в следующей я расскажу о направлениях и «фишках», которые делают современные ресурсы такими сочными, динамичными и функциональными. О том, как оживить ресурс, передать пользователю любую атмосферу и настроение. Как заставить его влюбиться в ваш бренд после первой же прокрутки сайта и какие инструменты для этого используются. И почему видимая простота современного веб-дизайна — это только видимая простота.
И под занавес несколько ярких примеров современных тенденций в веб-дизайне:

- acme-experience.com
- labs.convoy.me
- heartkids.co.nz
- sztafetapokolen.pl
- vnstar.com.ua
- kikk.be
- eginstill.com
- sylvainreucherand.fr
- compliments.dk
- kampenomtiden.no
- le-mugs.com
- revolution.pn
- christmas.express
- gitman.com
Задавайте свои вопросы в комментариях! Также было бы интересно услышать ваше мнение о том, что ждёт веб-дизайн в 2016 году.








Релоцировались? Теперь вы можете комментировать без верификации аккаунта.