
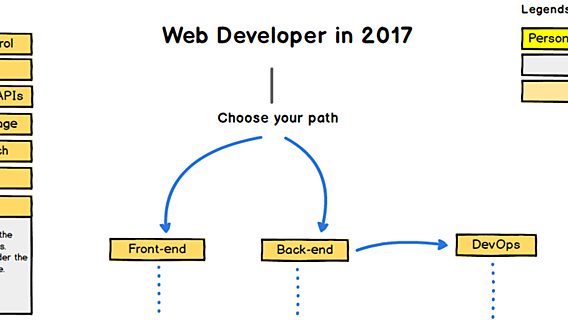
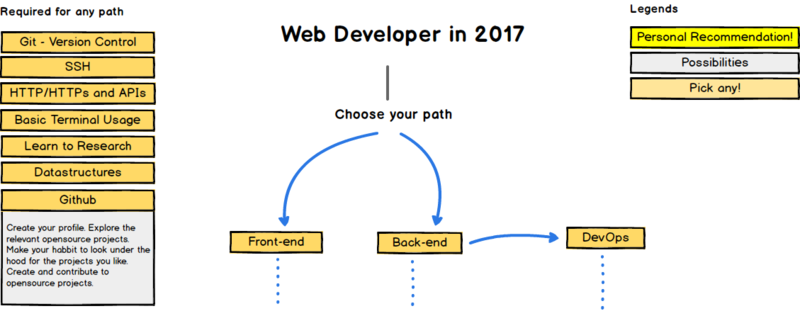
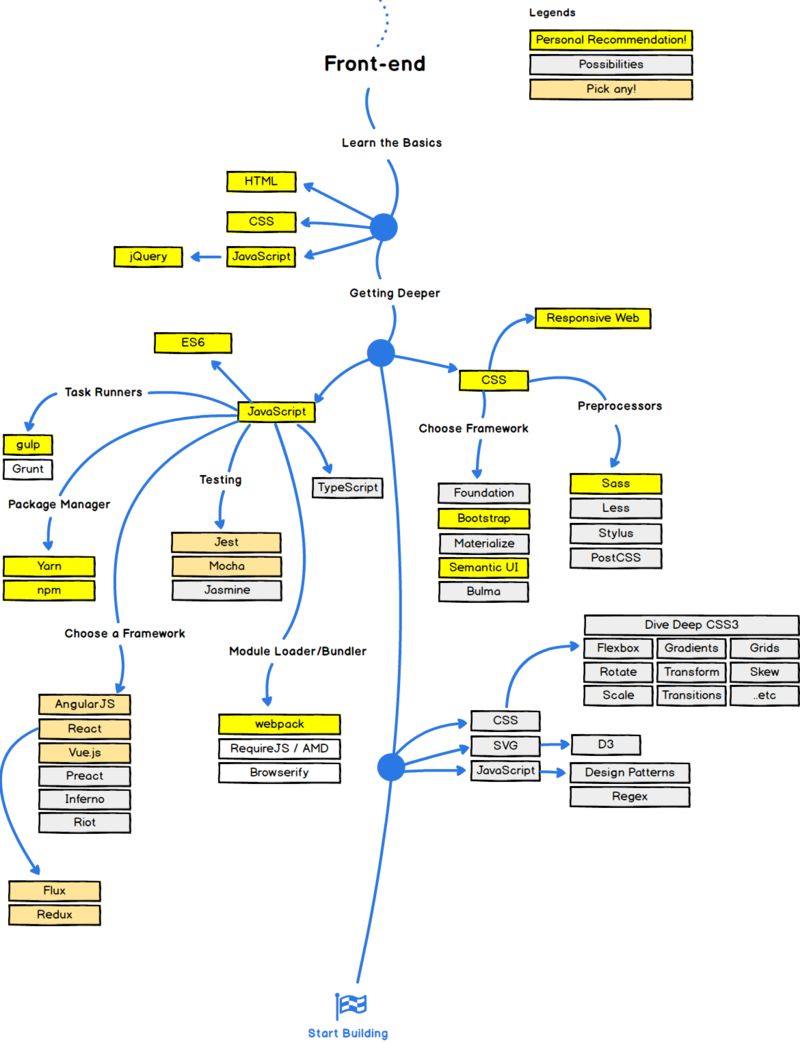
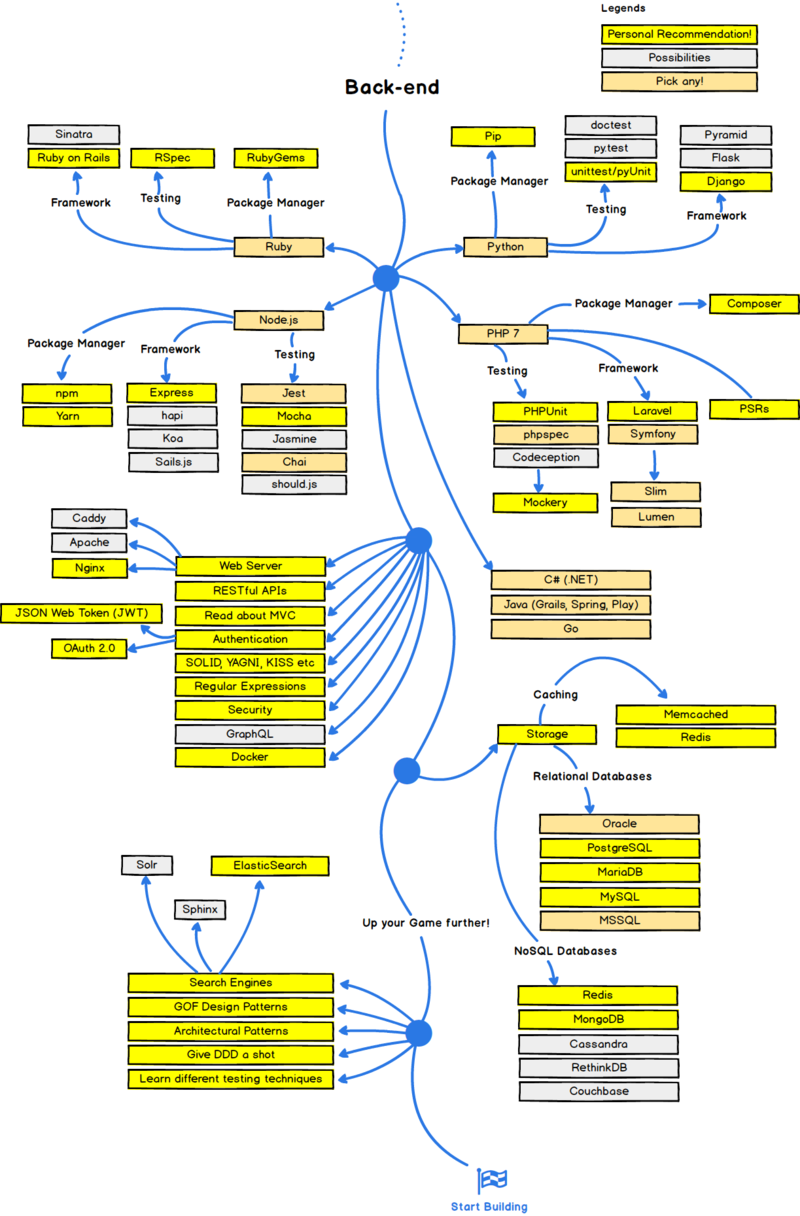
Разработчик Камран Ахмед визуализировал путь «становления» веб-разработчика, раскрыв все важные этапы получения знаний для будущих фронтенд-, бэкенд- или DevOps-инженеров.

Программист оформил своё «пособие» в схемах, с помощью которых начинающий инженер сможет составить план по изучению различных технологий, необходимых для профессиональной разработки.
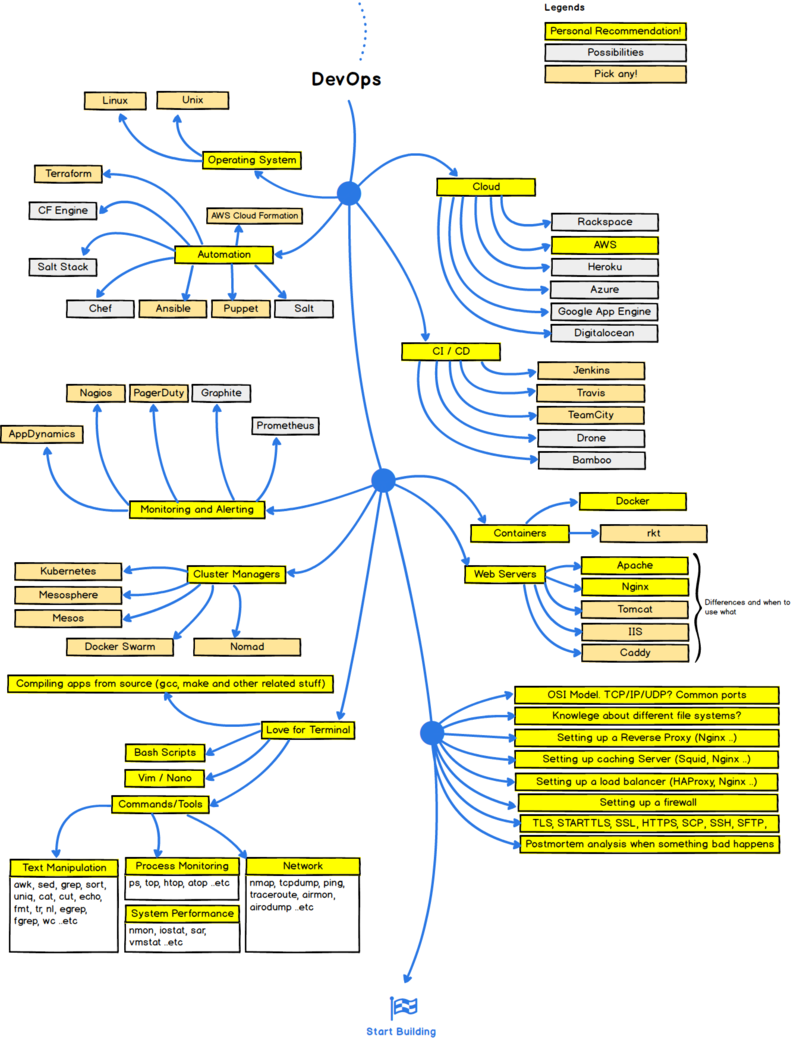
Жёлтым цветом обозначены персональные рекомендации разработчика, бежевым — варианты для выбора, а серым — иные возможности, изучение которых новичок может выбрать сам.



В продолжение темы разработчик Брендон Морелли составил подробный перечень ресурсов для изучения веб-технологий. Его список сосредоточен в большей степени на изучении JavaScript, React и Node.js. Кроме этого, рекомендации содержат ссылки с информацией о подготовке к интервью и успешном трудоустройстве.







Релоцировались? Теперь вы можете комментировать без верификации аккаунта.